Deklaracja dostępności
Deklaracja dostępności Wydawnictwo Medical Communications Sp. z o.o. zobowiązuje się zapewnić dostępność swojej strony internetowej zgodnie z ustawą z dnia 4 kwietnia 2019 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych. Oświadczenie w sprawie dostępności ma zastosowanie do www.pimr.pl strony internetowej czasopisma Pediatria i Medycyna Rodzinna.
Data publikacji strony internetowej: 2020-02-12. Data ostatniej istotnej aktualizacji: 2024-11-19.
Strona internetowa jest częściowo zgodna z ustawą z dnia 4 kwietnia 2019 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych z powodu niezgodności lub wyłączeń wymienionych poniżej:
- Publikowane na stronie internetowej i w artykułach zdjęcia i grafiki (ryciny) nie posiadają opisu alternatywnego:
- treści te mają charakter promocyjny/ilustracyjny i nie są wykorzystywane do realizacji bieżących zadań podmiotu publicznego;
- są prezentowane jako element PDF-u artykułu;
- są nieuaktualniane i niepoddawane zmianom wyglądu i/lub struktury prezentowanych informacji po dniu 23 września 2019 r., co jest zgodne z dopuszczonymi wyłączeniami ustawowymi.
- Udostępniane filmy i obrazy nie posiadają audiodeskrypcji i/lub nie posiadają linii dialogowych. Wszystkie pochodzą od podmiotów trzecich.
- Deponowane na stronie internetowej pliki (PDF-y, multimedia) mogą nie być dostosowane do potrzeb osób ze szczególnymi potrzebami, zgodnie z dopuszczonymi wyłączeniami ustawowymi. Treści te są nieuaktualniane i niepoddawane zmianom wyglądu i/lub struktury po dniu 23 września 2019 r.; część z nich pochodzi od podmiotów trzecich.
- Niektóre treści otwierają się w nowym oknie/zakładce przeglądarki, o czym użytkownik nie jest wcześniej informowany.
- Strona nie pozwala na zmiany odstępu pomiędzy wierszami, akapitami i/lub słowami.
Mimo że poprawienie dostępności strony wiąże się z nadmiernymi obciążeniami dla wydawcy, w miarę możliwości stosuje on rozwiązania, które mają ułatwić osobom z niepełnosprawnościami obcowanie z treściami na stronie. W tym celu m.in.:
- Zastosowano widoczny fokus, czytelne, m.in. bezszeryfowe czcionki.
- Pliki PDF, DOC itp. ograniczono do minimum, a teksty osadzono bezpośrednio w serwisie.
- Uwzględniono możliwość poruszania się po stronie z wykorzystaniem myszki i/lub klawiatury (brak pułapki klawiaturowej; logiczna i zgodna z wyglądem strony nawigacja za pomocą klawiatury).
- Pliki formatowane są w możliwie przejrzysty i czytelny sposób (logiczna, powtarzalna w każdym artykule struktura całości).
- Strona internetowa czasopisma zaprojektowana jest możliwie najbardziej intuicyjnie (dostęp do poszczególnych informacji z poziomu prostego menu).
1. Dostępność nawigacji i interfejsu użytkownika
- Widoczność fokusa: Wszystkie elementy na stronie wyróżniają się wizualnie po ich wybraniu za pomocą klawiatury, co umożliwia łatwą nawigację.
- Brak pułapek klawiaturowych: Strona została zaprojektowana w sposób eliminujący sytuacje, w których użytkownik mógłby zostać zablokowany podczas nawigacji klawiaturą.
- Spójność menu: Wygląd i działanie menu są identyczne na wszystkich podstronach, co zapewnia intuicyjną obsługę.
- Logiczna nawigacja klawiaturą: Fokus porusza się zgodnie z wizualnym układem strony, ułatwiając dostęp do wszystkich funkcji.
- Brak automatycznych zmian kontekstu: Kontekst strony nie zmienia się bez zatwierdzenia przez użytkownika ani bez wcześniejszego ostrzeżenia.
2. Wygląd i skalowalność strony
- Skalowanie do 200%: Po powiększeniu widoku strony do 200% wszystkie treści pozostają widoczne i funkcjonalne.
- Możliwość powiększania czcionki: Trzy poziomy wielkości do wyboru.
- Zgodność z orientacją ekranu: Strona działa poprawnie zarówno w układzie pionowym, jak i poziomym.
- Brak szybko błyskających elementów: Na stronie nie ma elementów mogących powodować dyskomfort u osób wrażliwych na migotanie.
- Minimalne wymagania kontrastu: Wszystkie teksty i elementy graficzne spełniają normy kontrastu w stosunku do tła (co najmniej 4,5:1 dla tekstu i 3:1 dla elementów interfejsu).
3. Dostępność treści
- Unikalne tytuły stron: Każda podstrona posiada unikalny, logiczny tytuł informujący o jej zawartości.
- Brak dźwięków automatycznie uruchamianych: Na stronie nie występują automatycznie uruchamiane dźwięki, których nie można zatrzymać.
- Brak informacji opartych wyłącznie na kolorze: Treści na stronie są przekazywane w sposób niezależny od koloru, co ułatwia ich odbiór osobom z zaburzeniami widzenia barw.
4. Formularze i interakcje
- Etykiety pól formularzy: Wszystkie pola formularzy są jednoznacznie zidentyfikowane za pomocą etykiet, które jasno określają, jakie dane należy wprowadzić.
- Zrozumiała informacja o błędach: W przypadku błędów w formularzu użytkownik otrzymuje precyzyjne komunikaty zawierające wskazówki dotyczące ich poprawienia.
- Weryfikacja danych: Formularze wymagające szczególnej uwagi pozwalają użytkownikom na sprawdzenie i poprawienie danych przed ich przesłaniem.
5. Multimedia i dokumenty
- Brak odtwarzaczy multimedialnych niedostępnych klawiaturą: Wszystkie elementy multimedialne są w pełni obsługiwane za pomocą klawiatury.
- Informacja o dokumentach do pobrania: Linki do dokumentów zawierają informacje o ich formacie, rozmiarze i języku.
6. Jakość kodu i struktura treści
- Nagłówki i listy: Struktura nagłówków jest logiczna i zgodna z hierarchią treści. Listy są odpowiednio zdefiniowane w kodzie HTML.
- Tabele danych: Tabele prezentujące dane posiadają prawidłowo zdefiniowane nagłówki, co zapewnia czytelność informacji.
- Deklaracja języka: Każda strona ma poprawną deklarację języka w kodzie, co wspiera technologie asystujące.
7. Elementy graficzne
- Dekoracyjne obrazy z pustym atrybutem alt: Wszystkie obrazy dekoracyjne zostały oznaczone pustym atrybutem alt, aby nie były odczytywane przez czytniki ekranowe.
- Spójność tekstów alternatywnych: Każdy element graficzny zawiera odpowiednią alternatywę tekstową, zapewniając pełny dostęp do informacji.
8. Dostosowanie do różnych technologii
- Obsługa technologii asystujących: Skrypty i elementy programowalne zostały przystosowane do technologii asystujących, takich jak czytniki ekranowe.
- Zarządzanie zdarzeniami klawiatury i myszy: Wszystkie akcje dostępne za pomocą myszy mają swoje odpowiedniki obsługiwane klawiaturą.
Oświadczenie sporządzono dnia: 2022-10-11. Deklarację sporządzono na podstawie samooceny przeprowadzonej przez podmiot publiczny.
Skróty klawiaturowe
Po stronie internetowej można używać standardowych skrótów klawiaturowych przeglądarki. Użytkownicy korzystający wyłącznie z klawiatury mogą swobodnie poruszać się po serwisie za pomocą klawisza Tab. Na stronie internetowej można korzystać również ze standardowych skrótów klawiaturowych (np. Page Up, Page Down).
Aby zmienić rozmiar strony:
- W wyszukiwarkach Firefox, Chrome, Internet Explorer należy użyć skrótów: [CTRL] oraz [+], aby powiększyć widok; [CTRL] oraz [-], aby pomniejszyć widok.
- W wyszukiwarce Opera należy użyć skrótów: [SHIFT] oraz [+], aby powiększyć widok; [-], aby pomniejszyć widok.
Informacje zwrotne i dane kontaktowe
W przypadku problemów z dostępnością strony internetowej prosimy o kontakt. Osobą kontaktową jest Marcin Mruwczyński, marcin.mruwczynski@medical.pl. Kontaktować można się także, dzwoniąc na numer telefonu +48 501 235 577. Tą samą drogą można składać wnioski o udostępnienie informacji niedostępnej oraz składać żądania zapewnienia dostępności.
Każdy ma prawo do wystąpienia z żądaniem zapewnienia dostępności cyfrowej strony internetowej, aplikacji mobilnej lub jakiegoś ich elementu. Można także zażądać udostępnienia informacji za pomocą alternatywnego sposobu dostępu, na przykład przez odczytanie niedostępnego cyfrowo dokumentu, opisanie zawartości filmu bez audiodeskrypcji itp. Żądanie powinno zawierać dane osoby zgłaszającej żądanie, wskazanie, o którą stronę internetową lub aplikację mobilną chodzi, oraz sposób kontaktu. Jeżeli osoba żądająca zgłasza potrzebę otrzymania informacji za pomocą alternatywnego sposobu dostępu, powinna także określić dogodny dla niej sposób przedstawienia tej informacji. Podmiot publiczny powinien zrealizować żądanie niezwłocznie, nie później niż w ciągu 7 dni od dnia wystąpienia z żądaniem. Jeżeli dotrzymanie tego terminu nie jest możliwe, podmiot publiczny niezwłocznie informuje o tym wnoszącego żądanie, kiedy realizacja żądania będzie możliwa, przy czym termin ten nie może być dłuższy niż 2 miesiące od dnia wystąpienia z żądaniem. Jeżeli zapewnienie dostępności cyfrowej nie jest możliwe, podmiot publiczny może zaproponować alternatywny sposób dostępu do informacji. W przypadku, gdy podmiot publiczny odmówi realizacji żądania zapewnienia dostępności lub alternatywnego sposobu dostępu do informacji, wnoszący żądanie możne złożyć skargę w sprawie zapewniana dostępności cyfrowej strony internetowej, aplikacji mobilnej lub elementu strony internetowej, lub aplikacji mobilnej. Po wyczerpaniu wskazanej wyżej procedury można także złożyć wniosek do Rzecznika Praw Obywatelskich.
Link do strony internetowej Rzecznika Praw Obywatelskich: https://bip.brpo.gov.pl/content/jak-zglosic-sie-do-rzecznika-praw-obywatelskich.
Dostępność architektoniczna

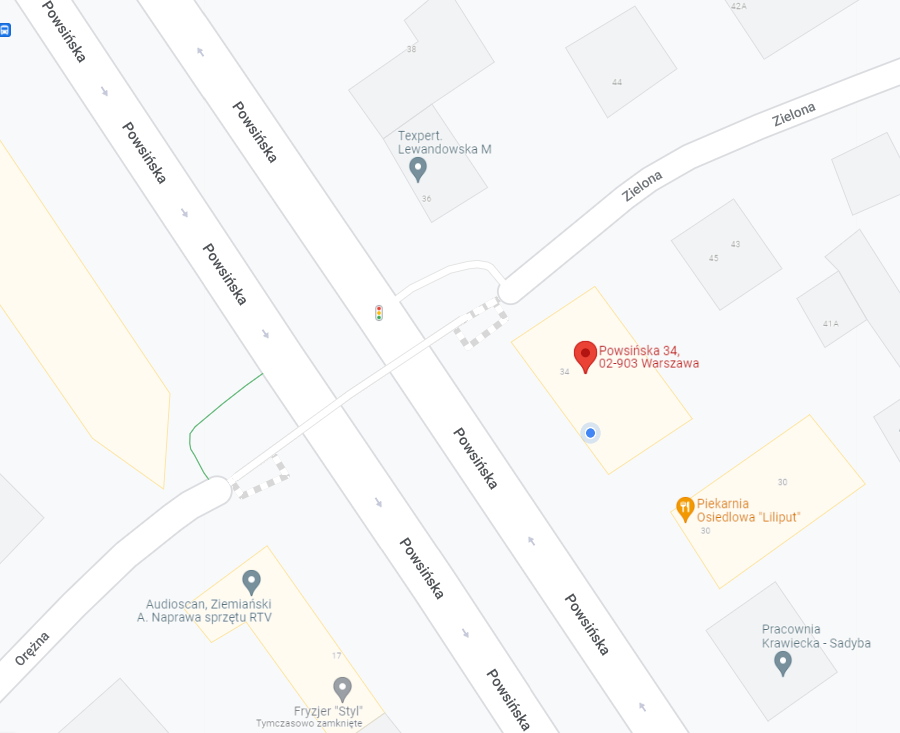
Dostępność architektoniczna siedziby, ul. Powsińska 34, p. II, Warszawa.
Budynek ma jedno wejście niedostosowane dla osób poruszających się na wózkach inwalidzkich. Dojście do budynku przez główną ulicę (Powsińska); przy wejściu do biura kładka wyposażona w windy, wejście w poziomie ulicy Zielonej.
Komunikacja pionowa w budynku – jedna klatka schodowa, zadaszenie nad wejściem, dostęp po schodach do biura na piętrze drugim. Korytarze i hol umożliwiają swobodne poruszanie się. W biurze są dwie toalety (rozmieszczone przy wejściu do recepcji biura).
W budynku nie ma portierni.
Budynek nie posiada parkingu dla gości. Możliwość skorzystania z miejsc postojowych przy ulicy Zielonej lub Powsińskiej.
W bezpośrednim sąsiedztwie budynku od strony ul. Powsińskiej znajduje się przystanek autobusowy Goraszewska 02 (linie: 131, 180).
Obiekt jest dostępny dla osoby korzystającej z psa asystującego.
W biurze nie ma możliwości skorzystania z tłumacza polskiego języka migowego.
Aby skontaktować się z nami w innych sprawach, możesz:
- wysłać pismo na adres: ul. Powsińska 34, 02-903 Warszawa;
- wysłać e-mail na adres: biuro@medical.pl;
- skontaktować się telefonicznie przy pomocy osoby trzeciej na numer telefonu: +48 501 235 577;
- skontaktować się osobiście, zgłaszając się w siedzibie wydawnictwa w godzinach otwarcia (poniedziałek – czwartek 8.30–16.30, piątek 9.00–15.00).
Zapraszamy również do zakładki Kontakt.
Korzystając z naszej strony internetowej i/lub kontaktując się z nami, użytkownik akceptuje Politykę Prywatności.